UI Components
ListPicker
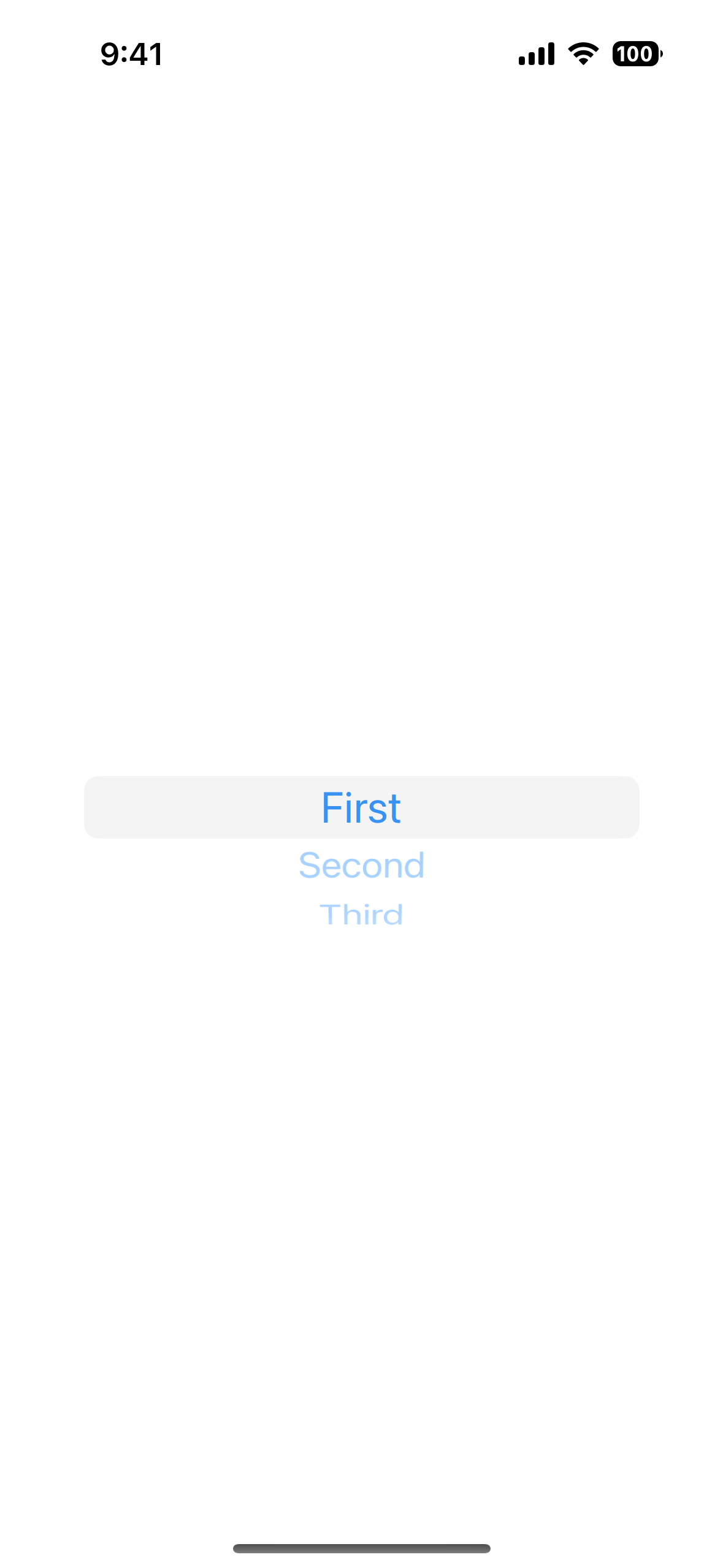
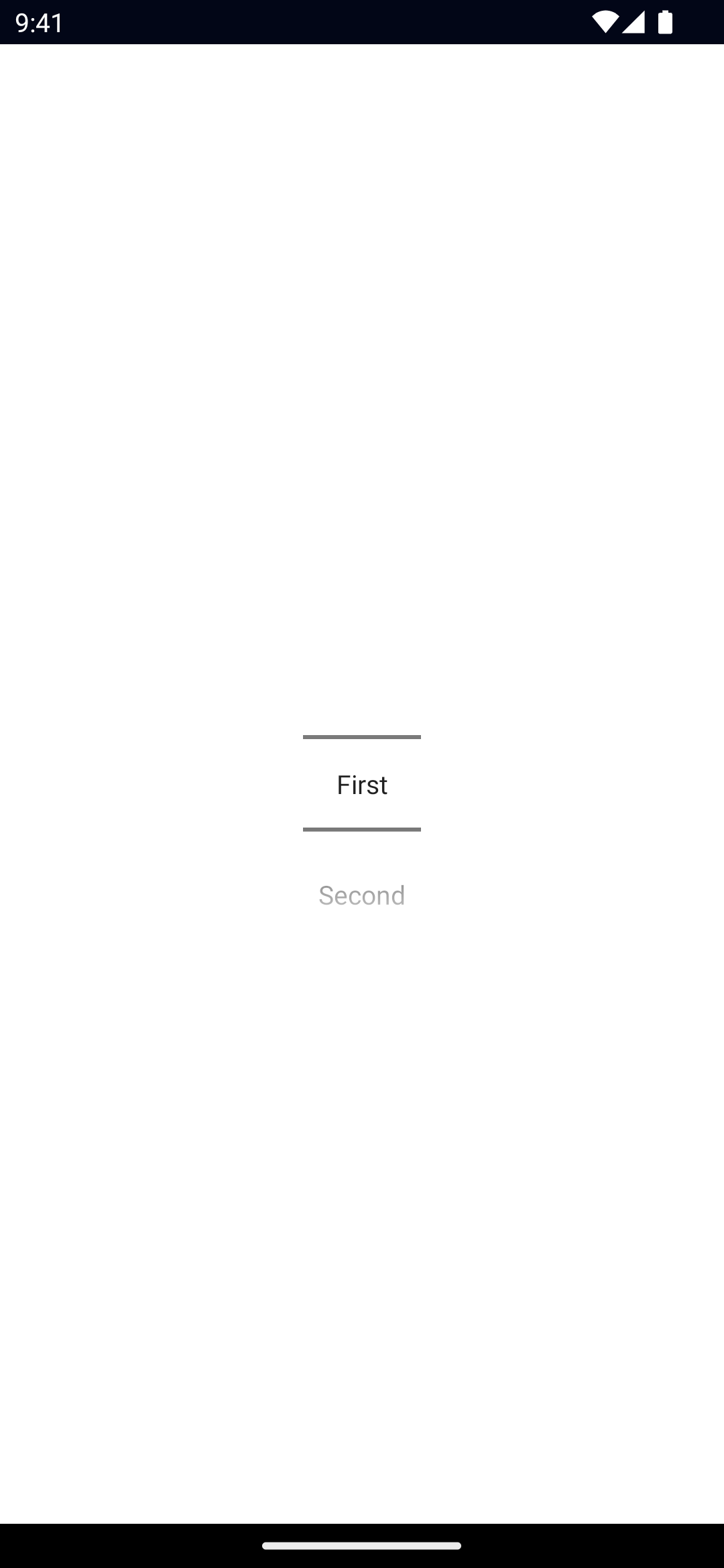
UI component for selecting a value from a list.
<ListPicker> is a UI component that lets the user select a value from a pre-configured list.


xml
<ListPicker items="{{ items }}" />ts
const items = [`First`, `Second`, `Third`]Props
items
ts
items: Array<string | number>Gets or sets the items of the ListPicker.
selectedIndex
ts
selectedIndex: numberGets or sets the index of the currently selected item.
...Inherited
For additional inherited properties, refer to the API Reference.
Events
selectedIndexChange
ts
on('selectedIndexChange', (args: PropertyChangeData) => {
const picker = args.object as ListPicker
console.log('selectedIndex changed to', args.value)
// or picker.selectedIndex
})Emitted when the currently selected item (index) changes.
Native component
- Android:
android.widget.NumberPicker - iOS:
UIPickerView

